项目地址:
https://github.com/navidrome/navidrome
1.创建Dockerfile文件在huggingface官网创建spaces
Dockerfile文件
1234567891011121314151617181920212223242526272829FROM deluan/navidromeRUN apk update && apk add --no-cache \ bash \ curl \ python3 \ py3-pip \ && rm -rf /var/cache/apk/*RUN python3 -m venv /venvENV PATH="/venv/bin:$PATH"RUN pip install --no-cache-dir huggingface_hubRUN mkdir -p /data/cache /music /config /.cacheRUN chown -R 1000:1000 /data /music /config /venv ...
1.创建Dockerfile文件12345678910111213141516171819202122232425262728293031323334353637383940414243FROM node:18-alpine3.18 AS depsWORKDIR /appRUN apk add --no-cache git python3 make g++# 克隆 NotionNext 仓库RUN git clone https://github.com/tangly1024/NotionNext.git .# 安装依赖RUN yarn install --frozen-lockfileFROM node:18-alpine3.18 AS builderWORKDIR /appCOPY --from=deps /app ./# 设置构建时环境变量ARG NOTION_PAGE_IDARG NEXT_PUBLIC_THEMERUN yarn buildFROM node:18-alpine3.18 AS runnerWORKDIR /app# 设置环境变量ENV NODE_ENV=pro ...
1.Dockerfile1FROM ghcr.io/196180/kuma-webdav:main
在README.md末尾加上
1app_port: 3001
2. Spaces相关变量12345WEBDAV_URL # https://jike.teracloud.jp/dav WEBDAV_BACKUP_PATH # 备份文件夹名(备份文件夹,需要自行在网盘中创建,如kuma)WEBDAV_USERNAME # 用户名WEBDAV_PASSWORD # 连接密码,第3步获取到的SYNC_INTERVAL # 同步时间,默认600
推荐webdav网盘infini
3.创建CF隧道程序启动后去 cloudflare 创建隧道获取token
最后在kuma面板后台启动隧道
1.注册账号render账号:https://render.com
aiven账号:https://aiven.io/mysql
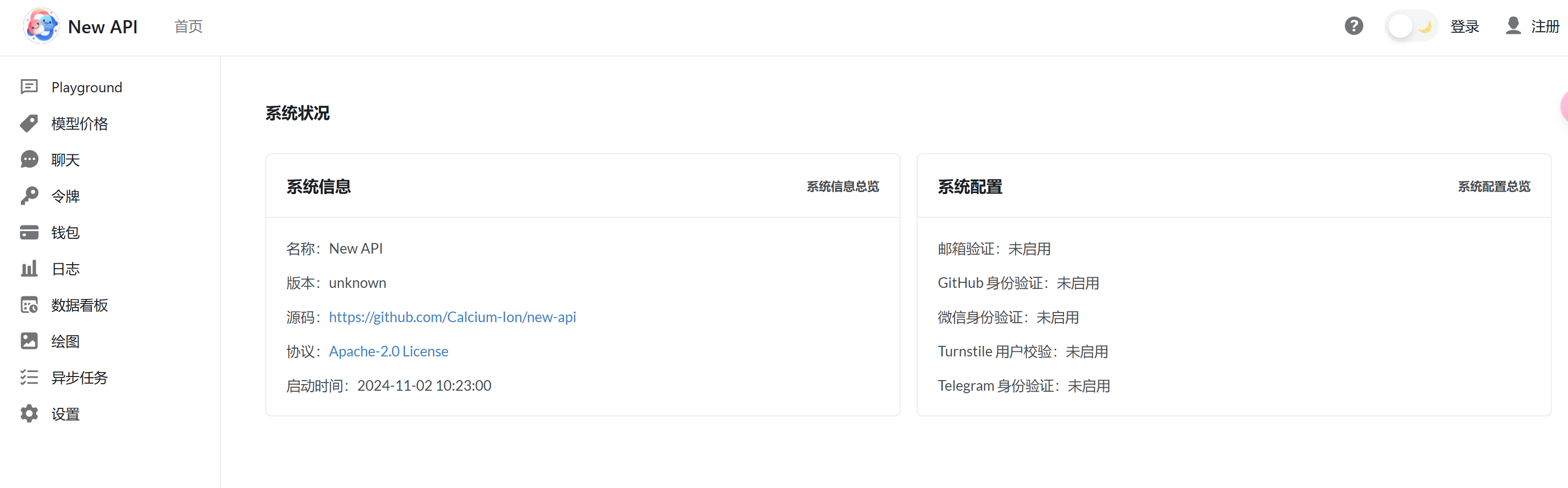
2.fork github仓库https://github.com/Calcium-Ion/new-api
3.创建MySQL数据库参考:
在HuggingFace上搭建Uptime kuma并接入数据库
4.在render中拉取镜像环境变量填入SQL_DSN
在value中填入MySQL中获取到信息
1用户名:密码@tcp(Host:Port)/数据库名称
最后点击Deploy Web Service
5.自定义域名将域名解析到cloudflare
📎 参考文章
https://linux.do/t/topic/56649
1.开放一个端口并开启应用权限
2.将域名托管到serv00添加域名到serv00,可以使用cloudflare托管
3.进入文件管理后台删除public_html中的文件
4.创建mysql数据库记住你创建的数据库,等会需要用
5.安装halo进入你的域名目录并创建halo文件
1cd /usr/home/你的serv名字/domains/域名/public_html && mkdir halo
进入halo目录并下载halo
1cd halo && wget https://dl.halo.run/release/halo-2.17.0.jar -O halo.jar
5.创建.halo文件并创建application.yaml文本进入文件管理器后台,在Jar包同级目录创建.halo文件,并在其中创建application.yaml文本,将下面代码放入其中
1234567891011121314151617server: port: PORT # Response data gzip. compression: enabled: fals ...
1.开放一个端口并开启应用权限
2.将域名托管到serv00添加域名到serv00,可以使用cloudflare托管
2.安装Uptime-kuma进入 public_html 文件下
1cd /usr/home/你的serv名字/domains/域名/public_html
下载Uptime-kuma
1git clone https://github.com/louislam/uptime-kuma.git
初始化程序
12cd uptime-kumanpm run setup
3.修改ecosystem.config.js文件12345678910module.exports = { apps: [{ name: "uptime-kuma", script: "./server/server.js", env: { PORT: "port", PLAYWRIGHT_BROWSERS_PATH: ...
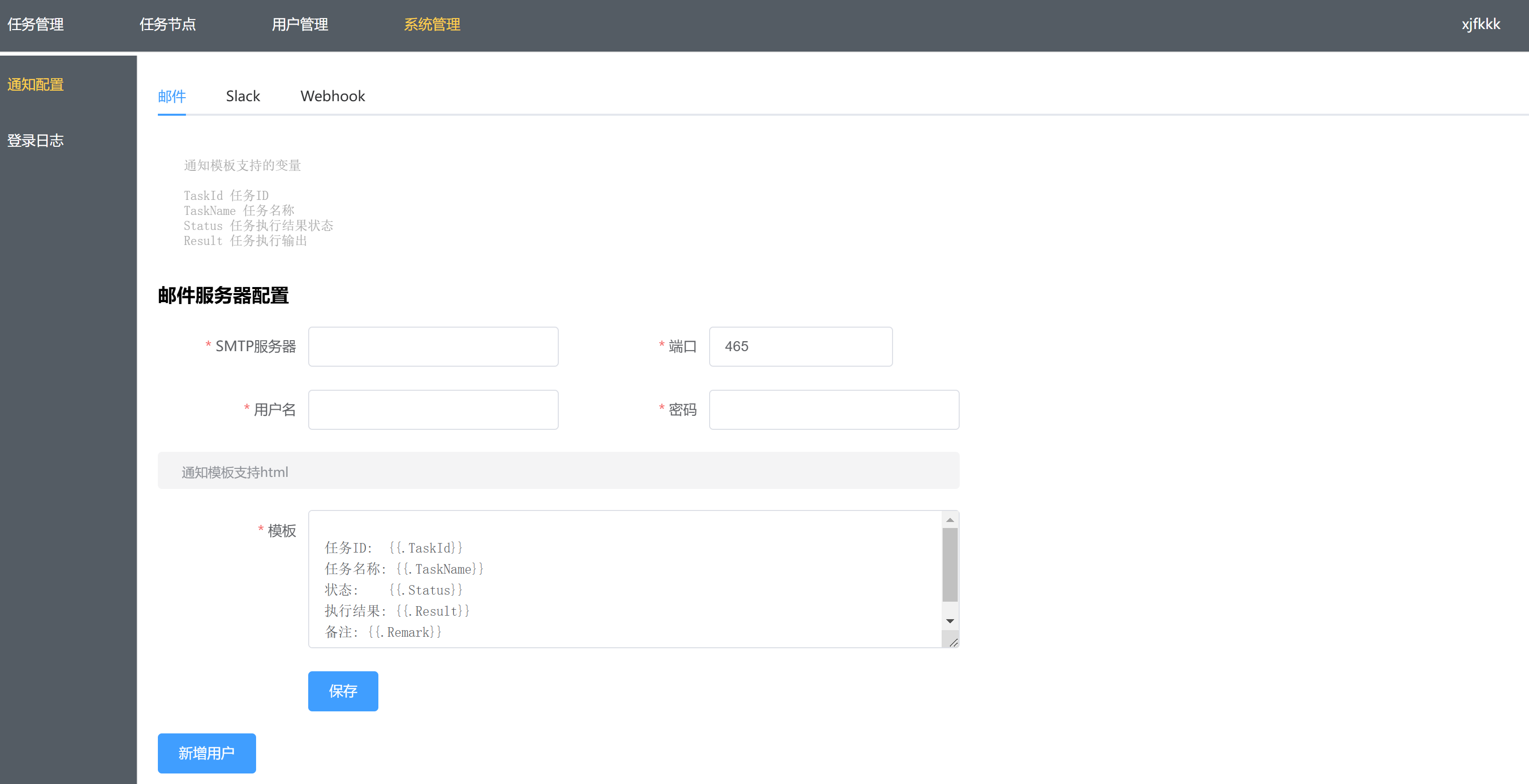
项目地址:https://github.com/ouqiang/gocron由于作者的项目存在部分缺陷,在后台命令行只能输入256字节内容,我对其进行了,修改,并加入了启动、保活及保号脚本,免去了各位佬友自行添加。
在面板后台你也可以自行设置SSH相关的命令。
先看看效果吧,和cf保活输出内容差不多,其优势在于:
可以在后台创建无数个任务
灵活性较高
可以自定义其他任务脚本
不受Cloudflare每次只能执行15s限制
相当于小青龙,只是文件不能在后台改,必须去serv00目录改
电报:
1.开放2个端口并开启应用权限一个端口用于面板登录,一个端口用于交互
2.将域名托管到serv00并创建Website
3.创建MySQL数据库
4.下载gocron进入 public_html 文件下
1cd /usr/home/你的serv名字/domains/域名/public_html
启用 Go Modules 功能
1export GO111MODULE=on
下载并进入gocron
1git clone https://github.com/zjmkkk/gocron.git &a ...
1.获取你的Notion ID(之前有账号的获取ID就行)没有账号先注册一个
https://www.notion.so/
复制作者模板https://tanghh.notion.site/02ab3b8678004aa69e9e415905ef32a5发布网站并获取你的ID将 / 到 ? 部分复制下来——这就是你的ID在notion的配置中心配置相关变量,后续无需在代码中修改,直接与Notion中的变量相关联
不要去动serv00中的其他代码具体变量部分参考blog.config.js,作者都有注明,就不详细展开了https://github.com/tangly1024/NotionNext/blob/main/blog.config.js
2. 在cloudflare创建你的博客域名获取serv00的IPV4
3. 开放1个随机端口并开启应用权限
4. 在serv00添加cloudflare域名
4.下载NotionNext包由于作者的项目是一直更新的,所以用我fork作者的包,以防后面不适配需要的 .next 包
进入 public_html 文件下
1cd /usr ...
Dockerfile代码
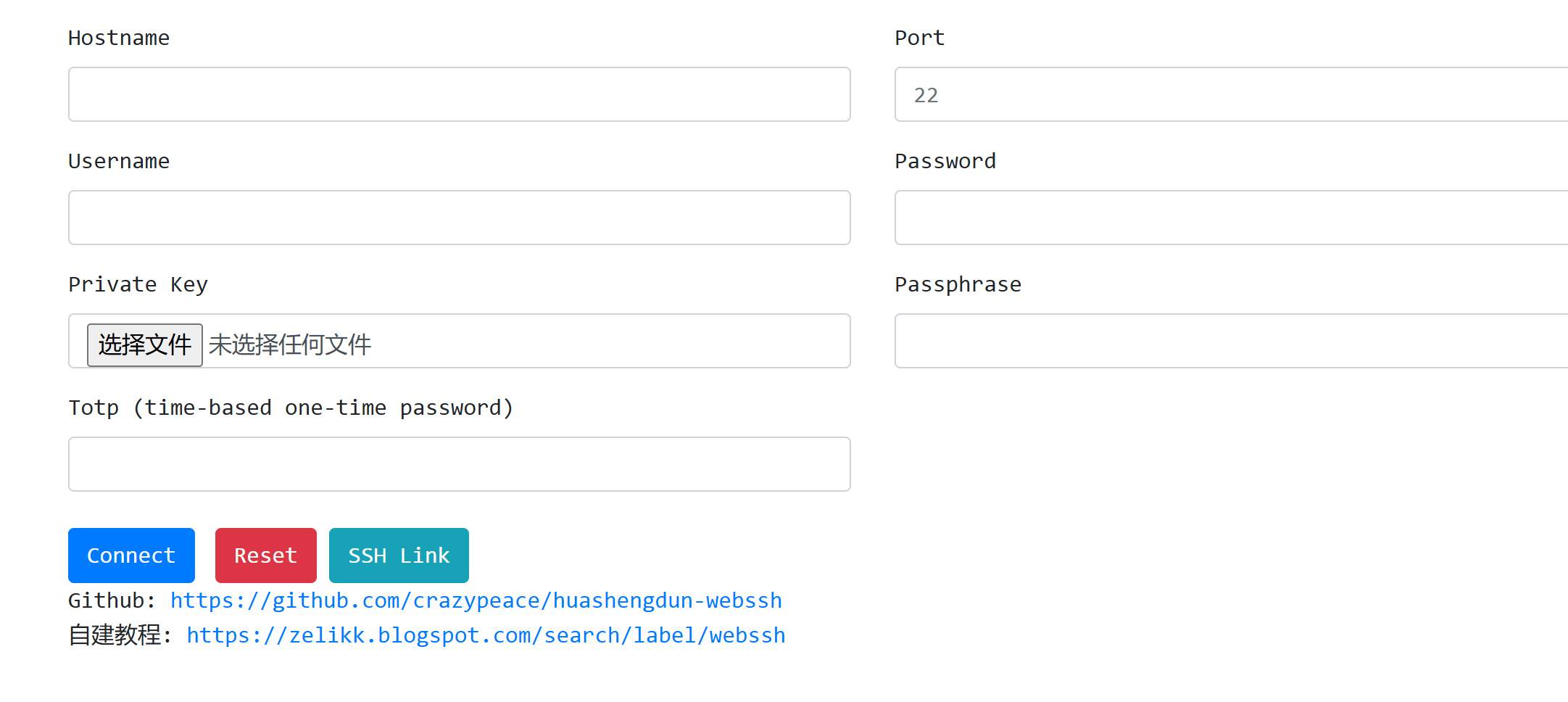
123456789101112131415161718192021222324252627282930313233343536373839crazypeace/huashengdun-websshFROM python:3-alpineLABEL maintainer='<author>'LABEL version='0.0.0-dev.0-build.0'# Install necessary packagesRUN apk add --no-cache \ libc-dev \ libffi-dev \ gcc \ wget \ unzip# Download and unzip the GitHub repositoryRUN set -e; \ DOWNLOAD_URL="https://github.com/crazypeace/huashengdun-webssh/archive/refs/heads/master.zip"; \ ec ...
1.开放一个端口并开启应用权限
2.将域名托管到serv00添加域名到serv00,可以使用cloudflare托管
创建Website
3.拉取WebSSH进入public_html文件下
1cd /usr/home/你的serv名字/domains/域名/public_html
下载WebSSH
1git clone https://github.com/crazypeace/huashengdun-webssh
去文件管理器后台将huashengdun-webssh下的文件放入public_html目录下
4.开始安装WebSSH安装webssh包
1pip install webssh
添加路径
1export PATH=$PATH:/home/serv00名字/.local/bin
将serv00名字改为你自己的
运行程序
1python run.py --port=你的端口 --font='Consolas.ttf' --xsrf=False --xheaders=False --origin='*' --debug --del ...